wordpressのテーマ「Affinger5」でカテゴリー一覧を、テーマのカラーに合わせて表示する方法を紹介します。
メニュー設定
 まずは外観→メニューでメニュー設定を行います。メニュー編集の「新規メニュー作成」から新しいメニューを作成します。
まずは外観→メニューでメニュー設定を行います。メニュー編集の「新規メニュー作成」から新しいメニューを作成します。
メニュー名は『カテゴリー』『サイドメニュー』など分かりやすくつけておきます。「メニューを作成」で新しいメニューを追加します。
 次に新しく作ったメニューに表示したい項目を追加します。今回はカテゴリーを作るので、左側のカテゴリの項目をクリックします。
次に新しく作ったメニューに表示したい項目を追加します。今回はカテゴリーを作るので、左側のカテゴリの項目をクリックします。
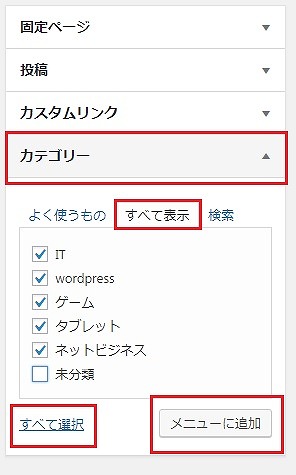
カテゴリーの項目に設定したカテゴリーが表示されています。タブ分けされているので「すべて表示」でカテゴリーの全項目を表示させます。すべてを選択で、全項目にチェックが入りました。未分類は必要ないのでチェックを外します。「メニューに追加」ボタンを押せば、右側のメニュー構造に反映されますね。 メニュー設定でサイド用メニューにチェックを入れます。メニュー構造に表示されたカテゴリーは順番を好きに入れ替えることができますね。右側にずらして、親子構造にすることもできます。最後に「メニューを保存」でメニューの設定を保存します。
メニュー設定でサイド用メニューにチェックを入れます。メニュー構造に表示されたカテゴリーは順番を好きに入れ替えることができますね。右側にずらして、親子構造にすることもできます。最後に「メニューを保存」でメニューの設定を保存します。
スポンサーリンク
ウィジェット
外観からウィジェットを選択してウィジェットを編集します。初期設定で使っているカテゴリーを削除します。
利用できるウィジェットの一番上の「01_STINGERサイドバーメニュー」をドラッグします。削除したカテゴリーがあったサイドバートップに移動させます。
これで先ほど作成したサイド用メニューの内容が表示されることになります。
クリックして展開すると、タイトルを記入できる場所があります。こちらに「カテゴリー」や「カテゴリー一覧」などと記入します。
これでテーマに合ったカテゴリ一覧メニューが作成できましたよ。
カテゴリー一覧のカラー変更
外観→カスタマイズから作成したカテゴリ一覧のカラーを変更できます。
カスタマイズ→メニューのカラー設定を選択します。一番上はヘッダーメニューなので下にスクロールすると、サイドメニューウィジェットという項目がありますね。
カラーは全体のカラー変更によって変わりますが、こちらで個別に変えることができます。
カラーを変えるだけではなく「第二階層以下をスライドメニューにする」にチェックをいれると、メニューで副項目に設定した部分を非表示にできます。非表示になった部分はマウスカーソルをホバーさせると、スライドして表示されますね。
まとめ
カテゴリー一覧をテーマ「Affinger5」に合わせる方法や、サイドウィジェットメニューのカラーの変更方法、階層化のやり方などを紹介しました。
初期設定のカテゴリー一覧からテーマに合ったカテゴリー一覧に変更することができましたよ。
