ブログのサイドバーなどにTwitterのタイムラインが表示されていたりしますよね。これはTwitterのウィジェット機能で簡単にブログに貼り付けることができます。
ウィジェットの作成方法
Twitter(PC版)画面の右上のツイートボタンの横にプロフィール画像のボタンがあります。マウスオーバーすると「プロフィールと設定」と表示されます。
こちらをクリックするとメニューが表示されるので、「設定とプライバシー」を選択します。ユーザー情報、プライバシーとセキュリティー、パスワードなど様々な項目が設定できます。この中のウィジェットを選択します。
するとウィジェットの作成と管理画面から新規作成を選ぶことができます。
スポンサーリンク
プロフィール
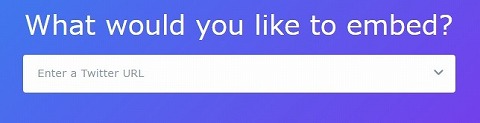
新規作成からプロフィールを選択します。 するとアドレスを入力する画面が表示されるので、タイムラインを表示したいツイッターのアドレスを入力します。「https://twitter.com/ユーザーID」このような感じですね。ユーザーIDの部分は表示したいツイッターのIDとなります。
するとアドレスを入力する画面が表示されるので、タイムラインを表示したいツイッターのアドレスを入力します。「https://twitter.com/ユーザーID」このような感じですね。ユーザーIDの部分は表示したいツイッターのIDとなります。
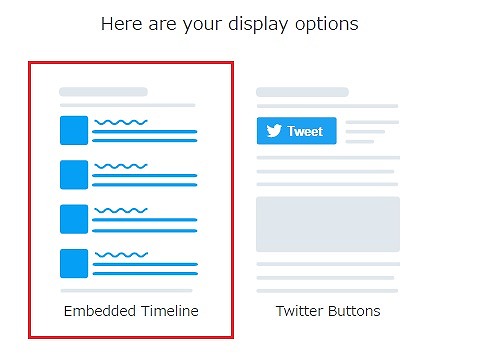
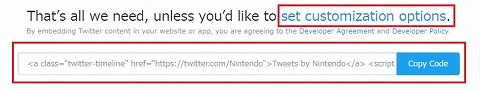
次にこの画面になるので、左側のタイムラインを選択します。 こちらの画面になるので「set customization options」でオプションを表示します。ウィジェットの高さや幅を指定することができます。widthを300に設定すればサイドバーに見かけるサイズになりそうですよ。「copy code」でコードをコピーしてサイトに貼り付けます。
こちらの画面になるので「set customization options」でオプションを表示します。ウィジェットの高さや幅を指定することができます。widthを300に設定すればサイドバーに見かけるサイズになりそうですよ。「copy code」でコードをコピーしてサイトに貼り付けます。
サイドバーにテキストウィジェットを用意してコードをペーストすると丁度よさそうです。本文に貼るときは、wordpressの編集画面をテキスト編集に切り替えて貼り付けます。
サンプルで任天堂さんのツイッターを表示してみました。サイズは高さ600で幅が300ですね。
検索
ウィジェットの新規作成から検索を選択すると、ツイッターでの検索結果のタイムラインを表示することができます。

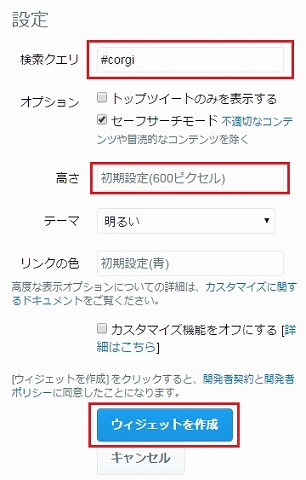
「検索クエリ」に検索したい文字列やハッシュタグを記入します。「高さ」でウィジェットの高さを指定できます。幅は指定できないのですが、コードにwidth="300"のように書き込むことで変更することは可能です。「ウィジェットを作成」でコードが表示されるので、そのコードをコピーして貼り付ます。これでお好みの検索結果をタイムラインで表示するツイッターウィジェットを作ることができます。
まとめ
ツイッターウィジェットを作成することで、ブログにツイッターのタイムラインを貼り付けることができるようになりました。
